კონტრასტი და მისაწვდომობა შეზღუდული მხედველობის ადამიანებისთვის(UI დიზაინში)
კონტრასტი და მისაწვდომობა შეზღუდული მხედველობის ადამიანებისთვის(UI დიზაინში)

კონტრასტი და მისაწვდომობა შეზღუდული მხედველობის ადამიანებისთვის(colorblind).
ზოგიერთ ადამიანს უჭირს კონტრასტის გარჩევა, სწორედ ამიტომ დიზაინის პროცესში აუცილებლად შეამოწმეთ თქვენი ინტერფეისი ,რამდენად მისაწვდომია ყველა თვალისთვის.
ამის გასატესტად არსებობს ონლაინ რესურსები:
- Stark — ( Figma, Sketch, XD )
- ColorFilter — Toptal
- Color blindness simulator
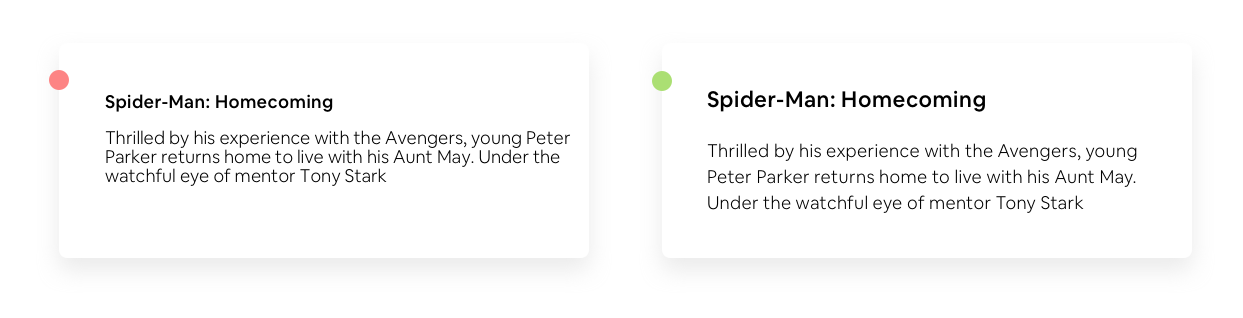
ფონტების კომბინაციიები და მათი ზომების არჩევა დიდ დროს მოითხოვს. კონტექსტი, რომელსაც სიტყვებით გადმოვცემთ აუცილებლად მარტივად აღქმადი უნდა იყოს.
- Spacing
- Size
- Weight
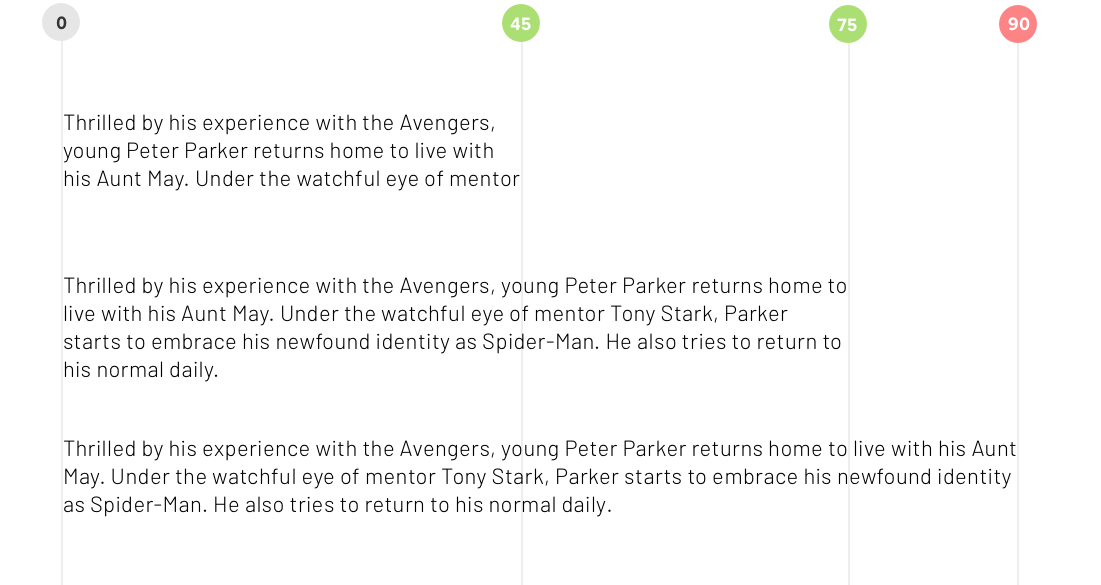
დაშორება სიმბოლოებს, სიტყვებს და ხაზებს შორის მოქმედებს ტექსტის აღქმაზე და მისი კითხვის სიჩქარეზე. იდეალური ხაზის სიგრძის მაჩვენებლები შეიძლება იყოს 60–75 სიმბოლო. მედიუმი იყენებს 75 სიმბოლოს.
მობილური მოწყობილობებისთვის, გამოიყენეთ 30–40 სიმბოლო ხაზზე.

არ დააპატარავოთ დაშორება ხაზებს შორის და გამოყავით სათაური მკვეთრად.

1. შეუსაბამეთ ერთმანეთს Serif & Sans-serif
2. არ გამოიყენოთ ფონტების წყვილი რომელიც ძალიან ჰგავს ერთმანეთს.
3. იდეალურია ორი ფონტის შერწყმა და არა რამდენიმე Font-Family-ის. 3 ზე მეტი font-family — ის გამოყენება პროდუქტს არასტრუქტურირებულ ვიზუალს მისცემს. ამიტომ შეზღუდეთ მათი რაოდენობა.Fonts have feelings too.
გირჩევთ რამდენიმე ფონტების კომბინაციის ხელსაწყოს.
